- fadeOut( ) 과 같은 애니메이션 효과와 animate( )의 차이

- animate( )
$("#bigBtn").on("click",function(){
$("#box").animate({
width: "+=50px", // 누적값
height:"+=50px"
},3000);
});
- $( 셀렉터 ).stop( ); - 현재 진행중인 애니메이션을 멈춘다
- stop 메소드는 최초 한번만 실행 됨 만약 여러번 애니메이션 실행버튼을 3번 눌렀다면 맨 처음 1번만 멈추기때문에 두번째 세번째 애니메이션은 실행됨
$("#stopBtn").on("click",function(){
$("#box").stop();
});
- delay(시간) : 앞의 내용을 실행완료 후 다음 내용은 지정시간 이후 실행
$("#dBtn").on("click",function(){
$("#box").fadeOut().delay(2000).slideDown().delay(1000).animate({
width:"300px",
height:"100px"
});
});
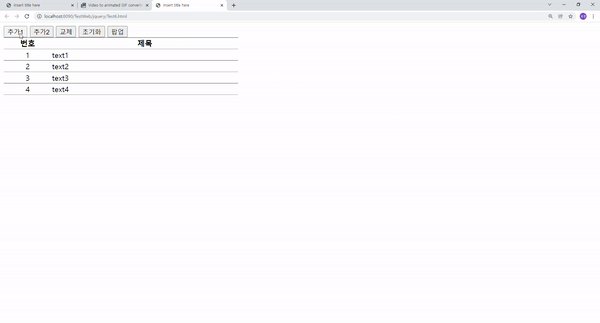
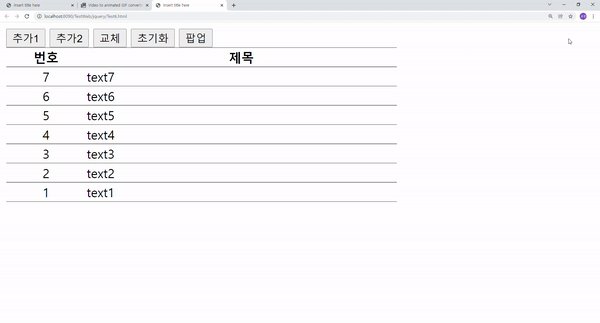
- append(값) : 엔티티에 값을 뒤로 누적
$("#addBtn1").on("click",function(){
cnt++;
var html = "";
html += "<tr>";
html += "<td>" + cnt + "</td>";
html += "<td>text" + cnt + "</td>";
html += "</tr>";
$("tbody").append(html);
});
- prepend(값) : 엔티티에 값을 앞에 누적
$("#addBtn2").on("click",function(){
cnt++;
var html = "";
html += "<tr>";
html += "<td>" + cnt + "</td>";
html += "<td>text" + cnt + "</td>";
html += "</tr>";
$("tbody").prepend(html);
});
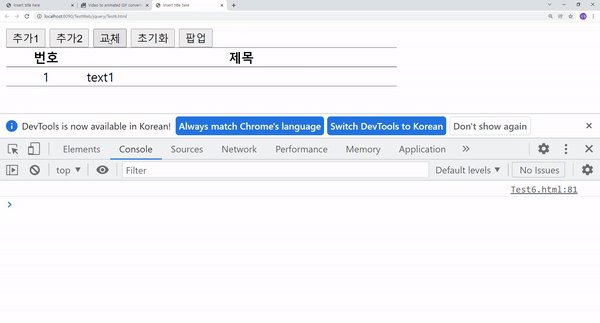
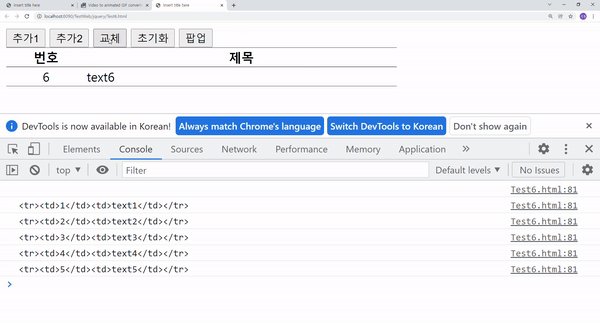
- html( ), html( 값 ) : 엔티티를 가져오거나 엔티티에 값을 넣는다 innerHTML과 동일한 기능
$("#changeBtn").on("click",function(){
cnt++;
var html = "";
html += "<tr>";
html += "<td>" + cnt + "</td>";
html += "<td>text" + cnt + "</td>";
html += "</tr>";
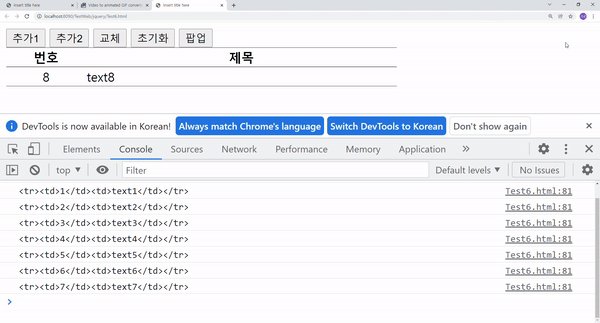
console.log($("tbody").html());
$("tbody").html(html);
});
왜 버튼을 눌렀을 때 처음엔 콘솔창에 출력안되더라 내일 물어보기
버튼을 누른시점에서 tbody가 생성됐으니 처음부터 나와야하는 것 아닌가 ?
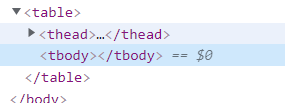
- empty( ) : 엔티티(내용)를 지운다. $(셀렉터).html(" "); 와 동일
$("#resetBtn").on("click",function(){
cnt = 0;
$("tbody").empty();
});
- .remove( ) : 객체를 지움
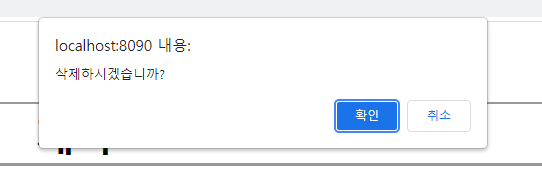
- confirm( ) : 확인창
$("tbody").on("click","tr",function(){
if(confirm("삭제하시겠습니까?")){
$(this).remove();
}
});
확인을 누르면 tr이 제거됨
Q) 내일 물어보기
empty 는 내용을 지우는거면 콘솔창에 td는 남아있구 안에 내용 1 text 만 지워져야하는거아닌가 ???

empty인데 왜 객체까지 지워지지
↓
객체까지 지워지는게 아니라 tbody의 자식요소들이 지워지는 거여서 tbody만 남는거였다
$("table").empty(); 해보고 콘솔창에서 비교해보기
remove : 선택한 노드까지 삭제
empty : 선택한 노드의 자식들을 삭제
- append를 통해 팝업창 만들어보기
$("#popupBtn").on("click",function(){
var html = "";
html += "<div id=\"pop\"></div>";
html += "<div id=\"bg\"></div>";
$("body").append(html);
$("#pop,#bg").hide();
$("#pop,#bg").fadeIn();
});
$("body").on("click","#pop,#bg",function(){
$("#pop, #bg").fadeOut(function(){
$("#pop, #bg").remove();
});
});
Q) 생각해보니 bg로 바디가 덮여있어서 클릭이 안되는 거여야 되는거아닌가 ? 왜 바디가 클릭될까요
'JQuery' 카테고리의 다른 글
| 2022-01-26 attr( ), is , each ,prop( ),fadeIn( ), fadeOut( ) ,hide( ), show( ) (0) | 2022.01.26 |
|---|---|
| 20220124 - jquery시작, 값 취득, 값 할당, 이벤트 할당 (0) | 2022.01.24 |

