2022 01 11 - outline ,white space , overflow ... ~
outline - 테두리, 영역을 차지하지않음
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.a,.b{
display: inline-block;
vertical-align: center;
width :148px;
height: 148px;
border: 1px solid gray;
background-color: white;
margin : 3px;
}
.a:hover,.b:hover{
outline: 10px solid #9e9eFF;
}
</style>
</head>
<body>
<div class = "a"></div>
<div class = "b"></div>
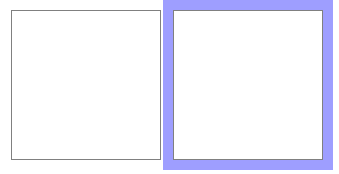
</body>outline을 주고 마진을 주지 않았을 때 ↓

아웃라인을 영역을 차지하지 않기때문에 a위에 b의 hover 테두리가 덧씌워진 것 처럼보인다 이럴 때 마진을 주어 영역을 할당한다면 이 문제는 해결된다
outline을 주고 마진을 주었을 때 ↓

border를 주었을 때
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.a,.b{
display: inline-block;
vertical-align: center;
width :148px;
height: 148px;
border: 1px solid gray;
background-color: white;
margin : 3px;
}
.a:hover,.b:hover{
border: 30px solid #9e9eFF;
}
</style>
</head>
<body>
<div class = "a"></div>
<div class = "b"></div>
</body>
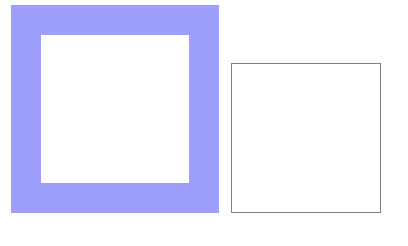
↑ border는 영역을 차지하기때문에 a가 선택되었을 때 b는 밀려난다
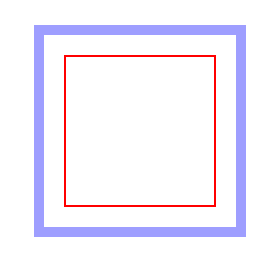
outline-offset : outline(윤곽선)과 border(테두리)사이의 공간을 추가하는 것. 잘 사용하지않음.
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.a,.b{
display: inline-block;
vertical-align: center;
width :148px;
height: 148px;
border: 1px solid silver;
background-color: white;
margin : 200px;
}
.a:hover,.b:hover{
border: 2px solid red;
outline: 10px solid #9e9eFF;
outline-offset : 20px;
}
</style>
</head>
<body>
<div class = "a"></div>
<div class = "b"></div>
</body>
↑ border와 outline사이의 20px의 공간이 추가된 것이 보인다
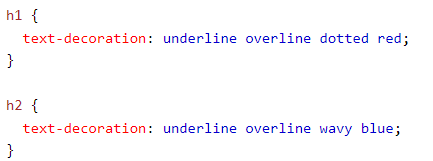
text-decoration : 텍스트 장식
+) anchor는 기본이 underline이여서 anchor쓸때는 데코에 none을 넣어줌

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.a,.b{
display: inline-block;
vertical-align: center;
width :148px;
height: 148px;
border: 1px solid silver;
background-color: white;
margin : 3px;
}
.a:hover,.b:hover{
border: 2px solid red;
outline: 10px solid #9e9eFF;
/* outline-offset : 20px; */
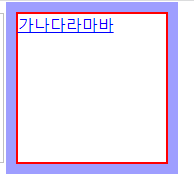
text-decoration: underline blue;
}
</style>
</head>
<body>
<div class = "a">가나다라마바</div>
<div class = "b">가나다라마바</div>
</body>
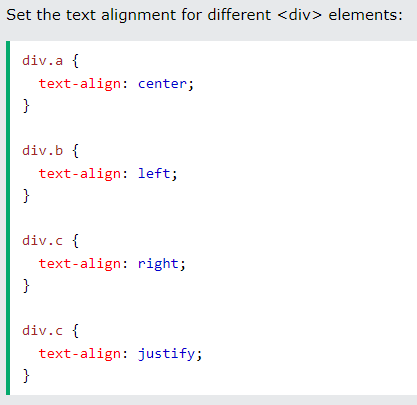
text-align 정렬

justify - 양쪽정렬 글자가 길게 늘어나서 정렬됨
--- <style --
.a{
font-size: 11pt;
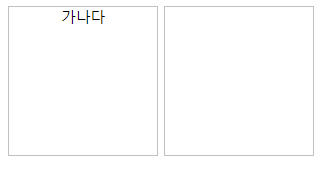
text-align: center;
}
--- <body> --
<div class = "a">가나다</div>
<div class = "b"></div>
</body>
text-indent : 들여쓰기
.a{
font-size: 11pt;
/* text-align: right; */
text-decoration: none;
text-indent: 20px;
}
letter-spacing : 자간
.a{
font-size: 11pt;
/* text-align: right; */
text-decoration: none;
text-indent: 20px;
letter-spacing: 20px;
}
line-height : 줄간격
줄간격 단위가 없을 경우 글자크기 수치 만큼의 영역을 한줄로 인식. 세로정렬을 지원한댔는데 세로정렬 지원이 뭐였죠 만약 강사님이 내일 제꺼 리뷰를 보신다면 다시 알려주세요 ㅎ...
.a{
font-size: 11pt;
text-decoration: none;
text-indent: 20px;
line-height: 75px;
}
들여쓰기 패딩이랑 인덴트중에 골라쓰라하셨는데 패딩은 들여쓰기를 어떻게 하는거였죠 ? .... ㅎㅎ ..
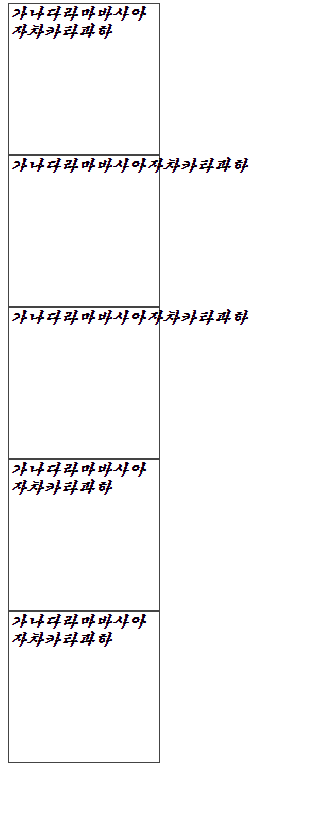
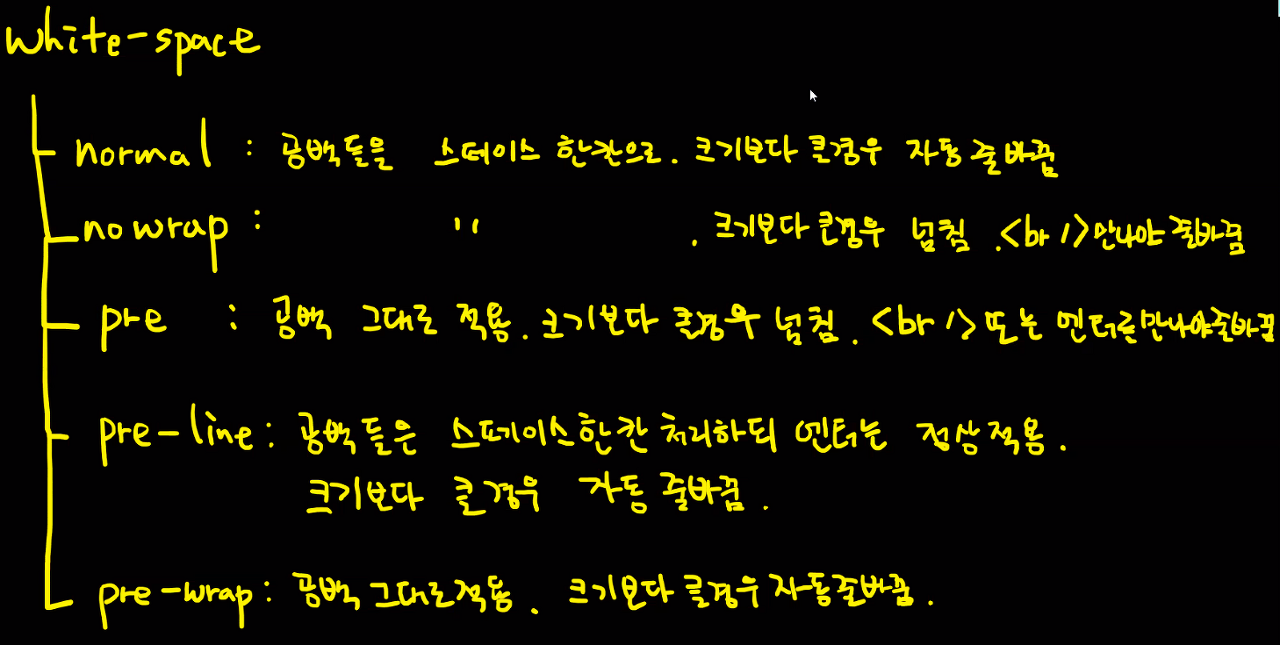
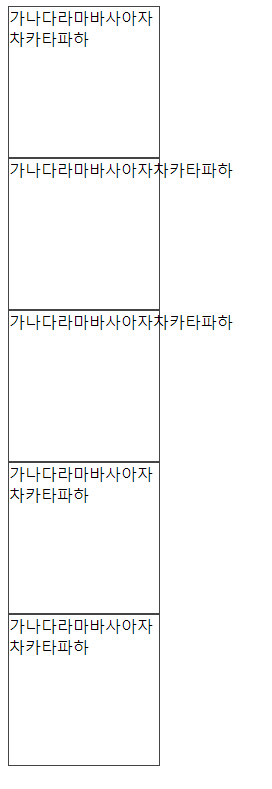
white space
HTML의 pre의 폰트 사이즈가 달라지는 걸 보완해서 사용할 수 있다

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.a,.b,.c,.d,.e{
width: 150px;
height: 150px;
border: 1px solid #444;
}
.a{
white-space: normal;
}
.b{
white-space: nowrap;
}
.c{
white-space: pre;
}
.d{
white-space: pre-line;
}
.e{
white-space: pre-wrap;
}
</style>
</head>
<body>
<div class= "a">가나다라마바사아자차카타파하</div>
<div class= "b">가나다라마바사아자차카타파하</div>
<div class= "c">가나다라마바사아자차카타파하</div>
<div class= "d">가나다라마바사아자차카타파하</div>
<div class= "e">가나다라마바사아자차카타파하</div>
</body>
</html>
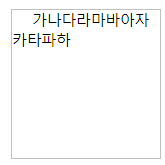
white-space : normal →
크기가 크면 자동으로 줄바꿈 되면서 아래로 내려감
근데 아래로 뚫고 나갈 수도 있음
white-space : nowrap →
일반공백규칙에서 벗어나지않음 엔터를 쳐도 공백한칸으로 인식하며
<br/>을 입력해줘야만 줄바꿈 그렇지않고 크기가 크다면 내용이 넘침
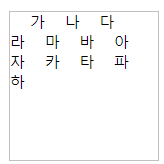
white-space : pre →
엔터와 <br/> 둘 다 줄 바꿈처리 됨 크기가 크면 내용이 넘침
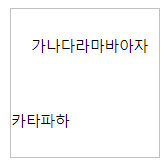
white-space : pre-line →
공백들은 스페이스 한 칸으로 처리하고 엔터는 정상작동
내용이 넘치면 자동줄바꿈
white-space : pre-wrap →
스페이스 엔터 공백 그대로 적용 내용이 넘치면 자동 줄 바꿈
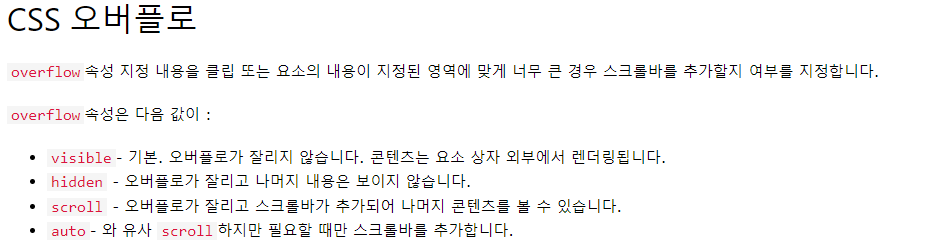
overflow - 상자 혹은 웹 페이지 기준으로 흘러넘치는 컨텐츠의 처리방식

default - visible => 흘러넘치는데로 냅둠
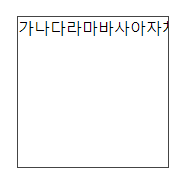
hidden
.f{
white-space: nowrap;
overflow: hidden;
}
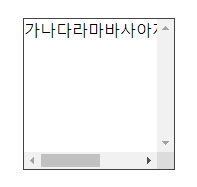
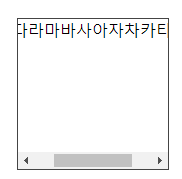
scroll
.f{
margin:150px;
white-space: nowrap;
overflow: scroll;
}
auto
.f{
margin:150px;
white-space: nowrap;
overflow: auto;
}

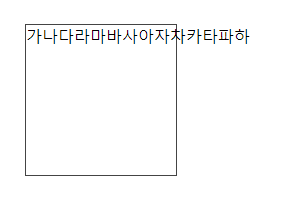
text-overflow - 텍스트 컨테이너를 기준으로 흘러넘치는 텍스트에 대한 처리방식
.f{
white-space: nowrap;
text-overflow: clip;
}
default : clip →
그냥 뚫고 나감
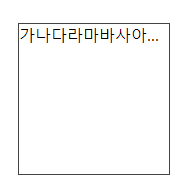
.f{
margin:150px;
white-space: nowrap;
overflow : hidden;
text-overflow: ellipsis;
}

ellipsis : 잘리는 부분이 ...으로 숨겨짐 →
hidden과 같이 써야함
font-family: 궁서,돋움,굴림; → 내 컴퓨터안에 해당 글꼴이 있으면 적용하겠다 없으면 돋움 굴림으로 넘어감
font-style: italic; → 글자 스타일
font-weight: bold; → ctrl space 눌러서 종류확인 900이 제일 두꺼움