JQuery
2022-01-26 attr( ), is , each ,prop( ),fadeIn( ), fadeOut( ) ,hide( ), show( )
yooky
2022. 1. 26. 01:37
- attr( ) : 속성, 기본적인 문법은 셀렉터에 값 취득, 값 할당하는 것과 거의 일치
- removeAttr( ) : Attr을 지우겠다 ( = attr( "현재값" ," ")을 통하여 공백을 할당하여도 됨 )
예제 1
$(document).ready(function(){
$("#box").on("click",function(){
console.log($(this).attr("class"));
$(this).attr("class","blue");
});
});
=> box를 클릭하면 콘솔창에 박스의 속성 중 class를 출력하겠다 (값 취득)
=> 박스의 속성 중 클래스를 blue로 바꾸겠다 (값 할당)

- prop( ) : 상태를 나타냄 true / false
- is : 상태값을 확인할때사용
예제2
$("#btn").on("click",function(){
//버튼을 클릭했을 때
if($("[name='cb']").is(":checked") == true){
//cb체크박스가 선택된 상태라면
$("[name='cb']").prop("checked",false);
//cb체크박스를 선택되지않은 상태로 전환하겠다
}else{
$("[name='cb']").prop("checked",true);
//cb체크박스가 선택되지 않은상태라면 선택된 상태로 전환하겠다
}$("#txt").val($("[name='cb']:checked").length);
//txt에 cb가 선택된 개수의 값을 할당하겠다
});
- each( ) : 해당객체를 하나씩 꺼내어 함수를 실행하겠다. 셀렉터의 반복문을 쉽게 사용하기 위한 기능으로 향상된 for문의 기능과 유사하다.
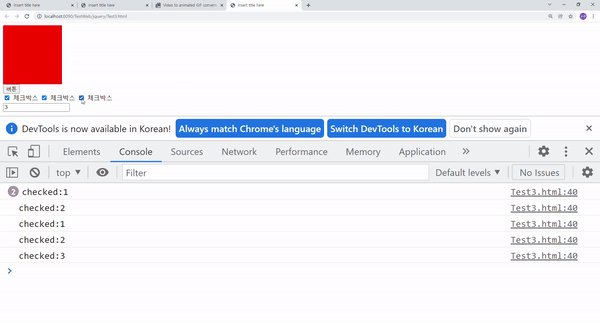
예제3
$("[name = 'cb']").on("change",function(){
//포커스가 들어오거나 나갔을 때 cb의 값에 변화가 있으면
$("#txt").val($("[name='cb']:checked").length);
//txt에 cb가 선택된 개수의 값을 할당하겠다
$("[name='cb']:checked").each(function(){
//cb각각에 함수를 주겠다
console.log("checked:" + $(this).val());
});
});
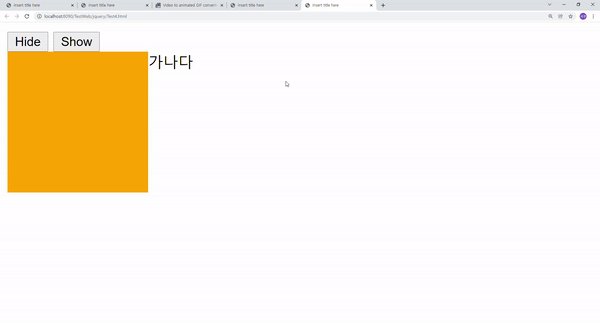
- fadeIn( ) fadeOut( ) hide( ) show( )
예제3
$(document).ready(function(){
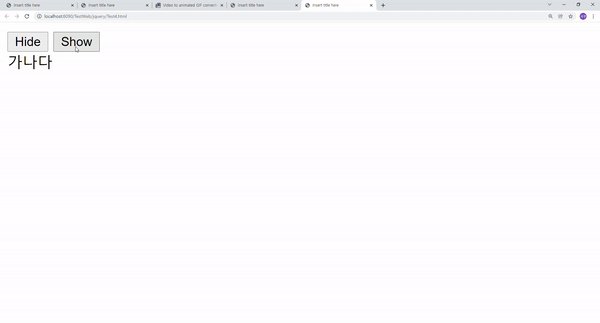
$("#hideBtn").on("click",function(){
/* $("#box").fadeOut(); //display : none까지 겸함 */
//$("#box").hide();
//$("#box").fadeOut(3000);
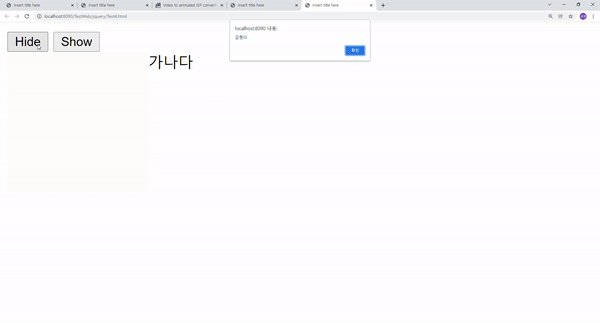
$("#box").fadeOut("fast",function(){
alert("감췄다");
});
});
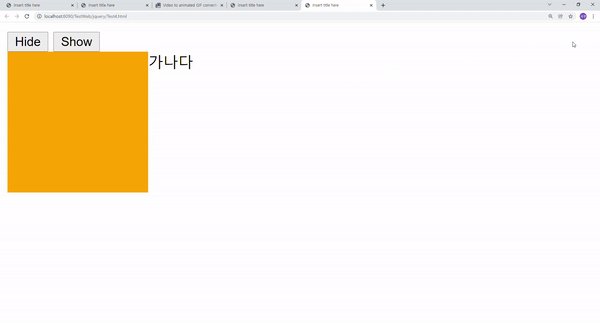
$("#showBtn").on("click",function(){
//$("#box").fadeIn();
//$("#box").show();
//$("#box").fadeIn(3000); //ms단위
$("#box").fadeIn("slow");
});
});- ms초단위 대신 fast slow와 같은 명령어도 가능
- display : none 속성도 가지고 있어 fadeout되면 박스뒤에 붙어있던 가나다가 앞으로 당겨지게 됨
- hide()와 show()는 fadeIn() fadeOut()처럼 매끄럽게 실행되지 않음의 차이