HTML <select>
select : 단일 선택용, 셀렉트 박스라고 함
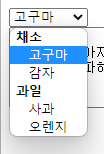
잘 쓸 일은 없지만 option group이라는 게 있음 단일 선택 항목들에 카테고리를 붙일 수 있음
<select>
<optgroup label = "채소">
<option>고구마</option>
<option>감자</option>
</optgroup>
<optgroup label = "과일">
<option>사과</option>
<option>오렌지</option>
</optgroup>
</select>
HTML <textarea> tag
- textarea : 여러줄 텍스트 입력. 값을 할당할 때 엔티티에 추가한다
rows = 몇 줄까지 한번에 보일지
cols = 대문자 기준 몇글자까지 한 줄에 보일지 여부
**옛날에는 크기가 고정이였는데 요즘 브라우저에서는 크기 조절 가능해져서 레이아웃을 헤치게 되는데 이건 CSS에서 고정 가능
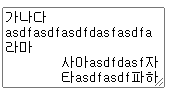
<textarea rows="5" cols="20">가나다asdfasdfasdfdasfasdfa라마
사아asdfdasf자
타asdfasdf파하</textarea>
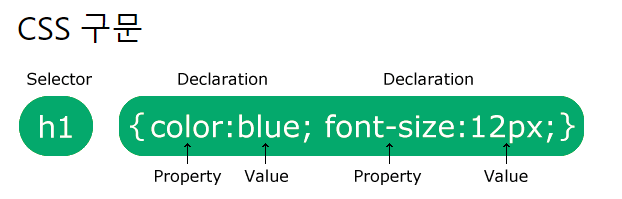
CSS - 꾸며준다
Selector는 스타일을 지정하려는 HTML 요소를 "찾거나" 선택하는 데 사용됩니다.
CSS는 웹 페이지의 스타일을 지정하는 데 사용하는 언어입니다. CSS규칙은 선택기와 선언 블록으로 구성됩니다


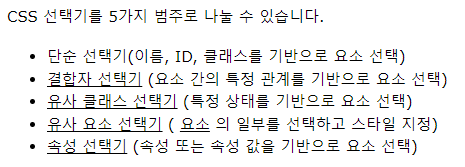
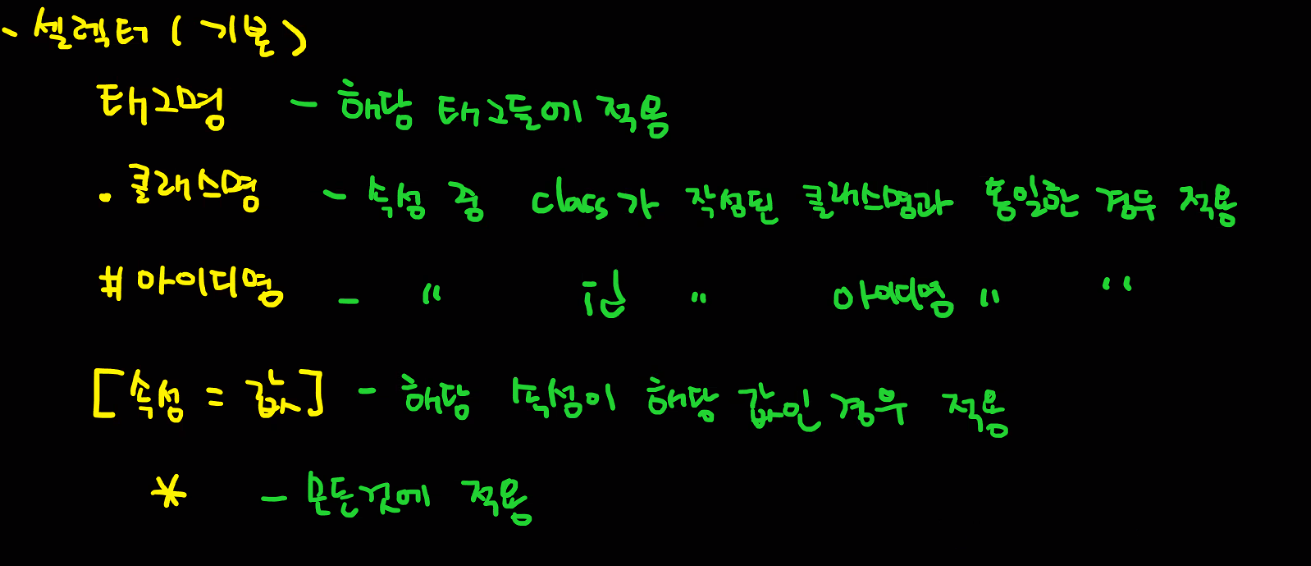
Simple Selectors (단순 선택기)
태그명 - 해당 태그들에 적용
클래스명 - 속성 중 class가 작성된 클래스명과 동일한 경우 적용
#아이디명 - 속성 중 아이디가 작성된 아이디명과 동일한 경우 적용
[ 속성 = 값 ] - 해당 속성이 해당 값인 경우 적용
* - 모든 것에 적용


<head> // 디자인은 헤드에 들어감
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css"> // type 해당 엔티티에 들어갈 내용을 지정 일괄편집가능 좀 더 가독성 좋음
.a{
background-color : orange;
}
#b1, #b2{
background-color : green;
}
[name = "c"]{
background-color : blue;
}
div{
color : #FFFFFF; // color : 글자색상
}
// 셀렉터 작성시 셀렉터 셀렉터의 경우 (공백으로 분리된) 셀렉터1 안에 존재하는
//모든 셀렉터2를 대상으로한다
#b1 div{
color : yellow;
}
/* 셀렉터:상태 -> 해당상태일때에만 적용 */
div:hover{
background-color : red
}
/* 셀렉터1 > 셀렉터2의 경우 셀렉터1의 직속 자식요소들 중 셀렉터2인것을 대상으로 한다 */
#b1 > .b1_1 > div{
background-color : olive;
}
.b1_2 > div
{
background-color : black;
}
</style>
</head>
<div> : 영역 지정 태그 display 속성이 block(가로 영역이 100%)
<span> : 영역 지정 태그 display속성이 inline (inline - 내용만큼만 영역으로 지정)
<body>
<div class = "a">1</div>
<div id = "b1">2
<div class = "b1_1">2-1
<div> 2-1-1</div>
</div>
<div class = "b1_2">2-2
<div>2-2-1</div>
</div>
</div>
<div name ="c">3</div>
<span class = "a">1</span>
<span id = "b2">2</span>
<span name = "c">3</span>
</body>
</html>
마우스 가져다 대면 hover 때문에 색상은 빨갛게 보임 캡처 화면에서만 안 보일 뿐
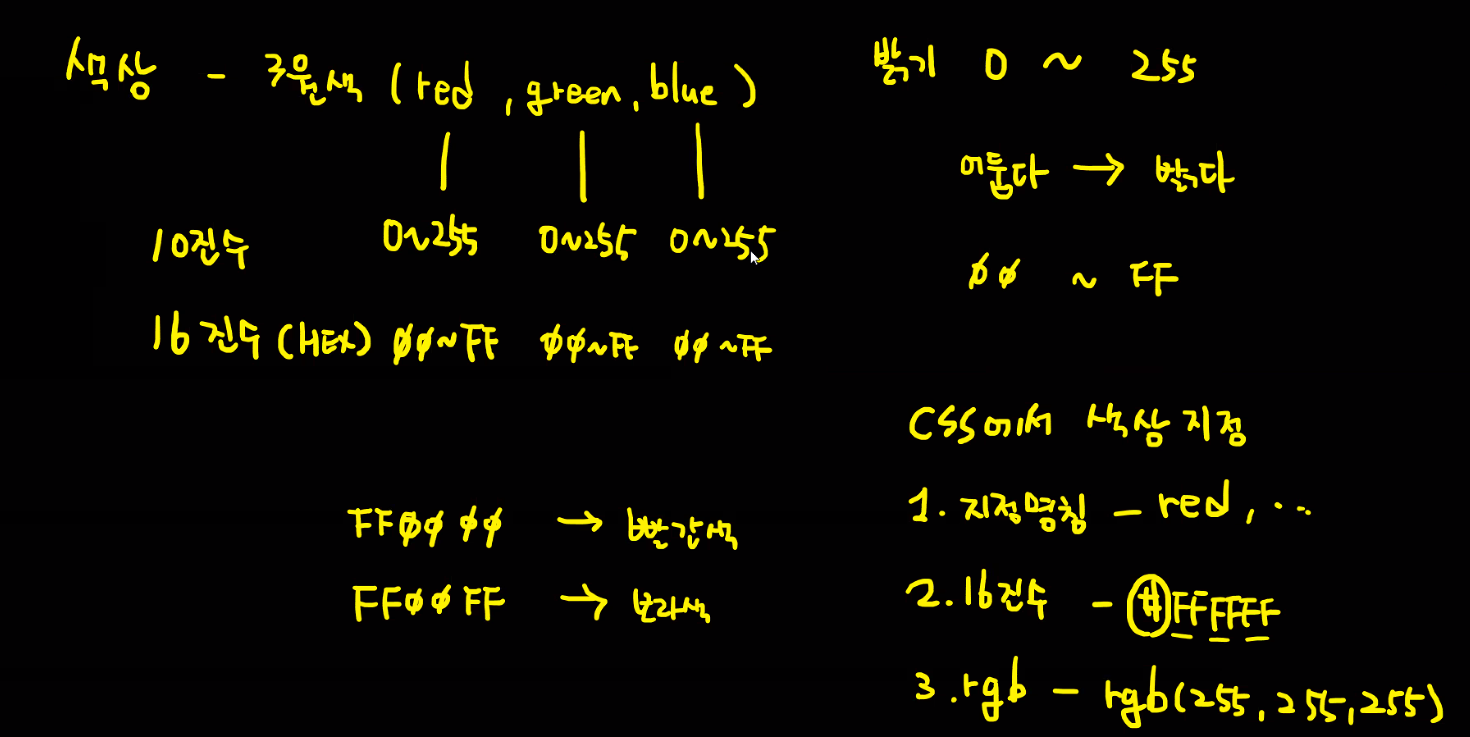
색상 - 3 원색

#(red, green, blue)
- red : 0 ~ 255 (FF)
- green : 0 ~ 255 (FF)
- blue : 0 ~ 255 (FF)
#FF0000 => RED만 FF니 빨간색
#FF00FF => RED와 BLUE가 ON이니 보라색
Display
<style type="text/css">
.box{
background-color : orange;
width : 150px;
height : 150px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
</body>위 코드와 같이 실행하면 박스가 아래로 붙어서 나온다 div(블럭)의 특징이 한 줄을 다 차지하기 때문이다.

inline - block : inline과 block의 중간. 기본적으로 인라인이고 크기가 있을 때는 크기만큼 영역
<style type="text/css">
.box{
background-color : orange;
width : 150px;
height : 150px;
display: inline-block;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
</body>
오렌지박스 사이에 살짝 틈이 있는 이유는 html은 엔터도 스페이스바(공백)으로 처리하기 때문
이럴땐 바디의 폰트사이즈를 0으로 주면 붙어서 나온다
body{
font-size: 0pt;
}
.box{
background-color : orange;
width : 150px;
height : 150px;
display: inline-block;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
</body>
inline-block의 경우 기본적으로 세로 정렬의 기준이 내용물의 끝 지점이 기준이다
<style type="text/css">
body{
font-size: 0pt;
}
.box{
background-color : orange;
width : 150px;
height : 150px;
display: inline-block;
font-size: 11pt;
}
</style>
</head>
<body>
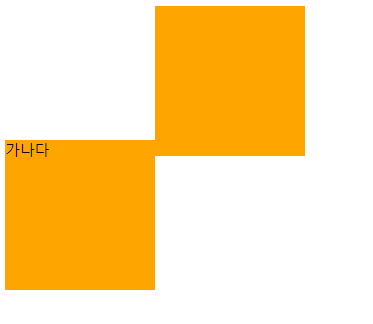
<div class="box">가나다</div>
<div class="box"></div>
</body>
여기서 font - size를 0으로 주면 아래와 같이 출력됨 실제 폰트가 없는 게 아니라 아주 미세하게 0에 가깝게 적혀있기 때문에 가나다의 끝 지점에 나와있는 것

vertical-align : top; 수직정렬
<style type="text/css">
body{
font-size: 0pt;
}
.box{
background-color : orange;
width : 150px;
height : 150px;
display: inline-block;
font-size: 11pt;
vertical-align: top;
}
</style>
</head>
<body>
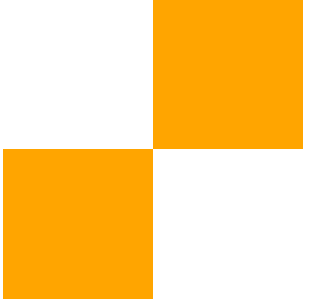
<div class="box">가나다</div>
<div class="box"></div>
</body>
수직정렬을 했기 때문에 가나다의 끝 지점에 나오는 것이 아니라 수직으로 정렬되어 옆에 붙어 나온다.
- 이미지 깔리게 하기
background-image: url('cat.png');
-이미지 크기 조정 background-size : 가로 세로;
<style type="text/css">
.a{
height:256px;
background-size: 300px 400px;
background-image: url('cat.png');
}
</style>
</head>
<body>
<div class = "a"></div>
</body>
- background-repeat : 반복 여부
repeat : 가로세로 복제
repeat-x : x축으로 복제
repeat-y : y축으로 복제
no-repeat : 복제하지 않음
background-postition : x축 y축 기준으로 배치. 기본적으로 배경 이미지의 중간점을 기준으로 이동. 단, 양수인 경우 해당 영역을 벗어날 수 없다.
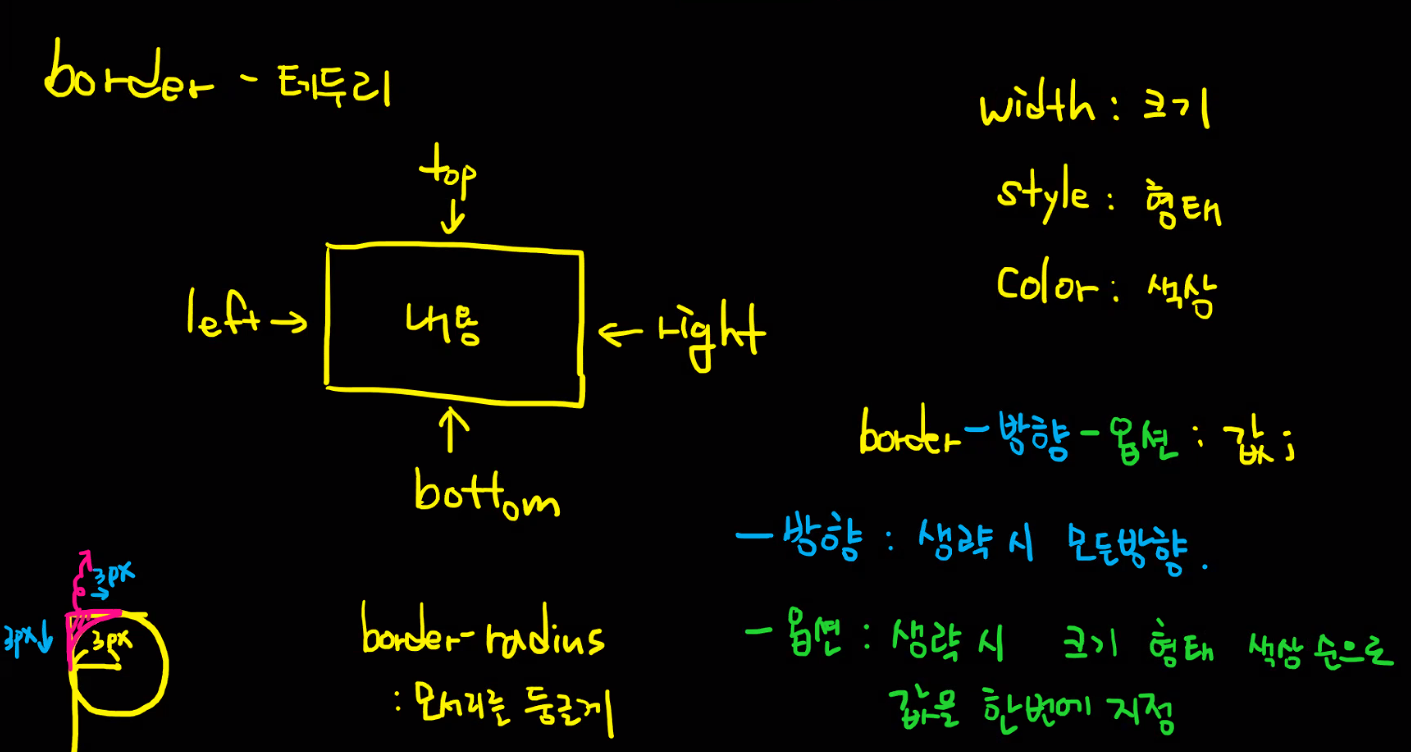
border : 테두리

옵션이 존재
방향은 생략가능하고 생략하면 모든 방향을 나타냄
옵션은 생략시 크기 형태 색상순으로 값을 한번에 지정
width = 크기
테두리의 두께도 크기로 인식하기때문에 계산을 정확히 해야한다
style = 형태
실선, 점선 등등
color = 색상
<style type="text/css">
div{
width: 148px;
height: 148px;
display: inline-block;
vertical-align: top;
}
.a{
border-width : 1px;
border-style: solid;
// solid 실선 테두리도 크기라서 크기를 잡을 때 보더를 포함해야함 위아래오른쪽왼쪽
border-color: #000;
}
.b{
border-bottom: 8px solid #E6E655;
}
.c{
border-width : 1px;
border-style: solid;
// solid 실선 테두리도 크기라서 크기를 잡을 때 보더를 포함해야함 위아래오른쪽왼쪽
border-color: #000;
// border-radius: 75px; 두개를 쌍으로 지어야함 모서리를 둥글게//
border-top-left-radius: 10px;
border-top-right-radius: 10px;
height : 30px;
font-size : 11pt;
}
body{
font-size: 0pt;
}
.on{
background-color: orange;
}
.c:hover{
background-color:navy;
color: white;
}
</style>
</head>
<body>
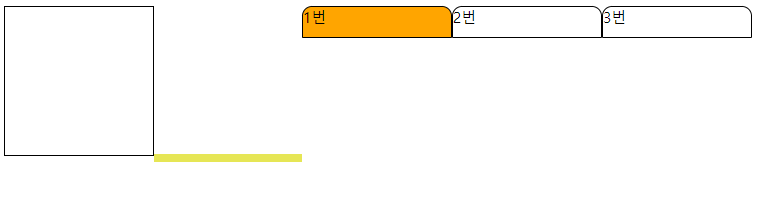
<div class ="a"></div>
<div class ="b"></div>
<div class ="c on">1번</div>
<!-- 스페이스가 클래스이름을 나누는 기준 한번에 클래스 두개 적용가능 -->
<div class ="c">2번</div>
<div class ="c">3번</div>
</body>
'HTML & CSS' 카테고리의 다른 글
| 2022-01-12 정리 (0) | 2022.01.13 |
|---|---|
| 2022 01 11 - outline ,white space , overflow ... ~ (0) | 2022.01.11 |
| 2022 01 06 html <a>,<img>,<map>,목록태그,<table> (0) | 2022.01.10 |
| 20220110 margin과 padding (0) | 2022.01.10 |
| 20220105 설치 및 환경설정 (0) | 2022.01.05 |



