<a>태그
a : 이동용태그, Entity에 있는 것을 클릭시 목적지로 이동
herf : 목적지
target : 어디에 띄울지 self가 기본값 ,_blank는 새탭에서 띄운다는 뜻
<a href = "https:www.google.com" target = "_blank">구글</a>
경로
절대경로 : 절대적위치
ex) C:\ ~ \ ~\a.png
ex) http://~/a.png
상대경로 : 현재위치를 기준으로 경로 제공
./ 또는 아무것도 없을 때 : 현재 위치
../ : 상위폴더
예시
- a.html - 여기서 a.png를 찾아갈 때 : ./img/a.png
- b.html에서 a.png를 찾아갈 때 : ../img/a.png
웹 서비스를 만들 때 상대경로를 더 많이 씀
<img>태그
- img : 이미지출력
- alt : 설명 - 정확한 용도는 TTS( 시각장애인을 위한 )출력용
- src : 위치 정보
a 태그를 달 수도 있음
<a href = "https://apple.com">
<img alt = "고양이" src ="cat.png"/>
</a>
<map>태그 하나의 이미지안에 링크를 여러개 하고싶을 때 사용
- map : 클릭 가능한 영역을 만듬
- usemap : 해시태그로 시작. 이미지와 맵의 관계 생성
- area : 영역지정
- shape : 형태 rect circle poly default 선택가능
- coords : 좌표값 입력
- href : 연결하고싶은 주소
- alt 설명
- target을 넣어 새페이지에서 열릴지 현재페이지에 열릴지 선택가능
usemap과 name으로 해당 맵코드와 이미지가 연관성이 있다는 것을 명시적으로 알 수있다.
rect 한 대각선의 꼭지점 좌표값들을 각각 입력해주면 됨
circle은 중앙좌표값과 반지름을 coords에 입력
image-map.net 사용하면 편하게 좌표값 추출 가능
<ul> <ol> <li> 태그
ul : 순서없는 목록을 지정하겠다
ol : 순서가 있는 목록을 지정하겠다
li : 목록요소
<br/>
<ul>
<li>가나다</li>
<li>라마바</li>
</ul>
<ol>
<li>가나다</li>
<li>라마바</li>
</ol>
<dl> <dt> <dd>
dl : 목록지정
dt : 제목
dd : 부제 또는 설명
<dl>
<dt>ABC<dt/>
<dd>def</dd>
</dl>
<table> : 표
<thead> : 헤더
<tbody> : 내용 만약 thead,tfoot이 없는 경우 생략 가능
<tfoot> : 끝영역
<tr>(table row) : row영역
<td>(table data) : column영역, 여러 row중 td가 가장 많은 개수에 맞추어 크기지정
<th> : colum 헤더영억, 굵게, 가운데정렬
border : 테두리두께
cellspacing : 셀 간격 셀간격이 존재하면 아래 사진과 같이 테이블안에 테이블이 생겨보임

colgroup : td나 th의 간격을 통째로 지정 width만 가능 row는 불가능
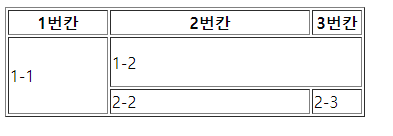
rowspan : 해당 내용이 지정된 개수만큼 세로로 영역을 확보, 확보된 다음 로우는 뒤로 밀림
colspan : 해당 내용이 지정된 개수만큼 가로로 영역을 확보, 확보된 다음 컬럼은 아래로 밀림
<table border = "1" cellspacing = "0">
<colgroup>
<col width = "100"/>
<col width = "200"/>
<col width = "50"/>
</colgroup>
<thead>
<tr>
<th>1번칸</th>
<th>2번칸</th>
<th>3번칸</th>
</tr>
</thead>
<tbody>
<!-- rowspan : 해당내용이 지정된 개수만큼 세로로 영역을 확보 -->
<tr height = "50">
<!-- tr은 한줄을 나타내기에 높이지정 -->
<td rowspan = "2">1-1</td> <!-- td는 한칸을 나타내서 너비 -->
<td colspan = "2">1-2</td>
</tr>
<tr>
<td>2-2</td><!-- 같은위치의 td들 중 가장 큰 것의 크기에 맞춤 -->
<td>2-3</td>
</tr>
</tbody>
</table>
'HTML & CSS' 카테고리의 다른 글
| 2022-01-12 정리 (0) | 2022.01.13 |
|---|---|
| 2022 01 11 - outline ,white space , overflow ... ~ (0) | 2022.01.11 |
| 20220110 margin과 padding (0) | 2022.01.10 |
| 20220107 HTML - select, textarea, div, span CSS - selector, 이미지, display, border (0) | 2022.01.07 |
| 20220105 설치 및 환경설정 (0) | 2022.01.05 |



